|
ประวัติของอินเตอร์เน็ต
เพื่อเปิดประตูฐานข้อมูลอิเล็กทรอนิกส์ที่มีเครือข่ายขนาดยักษ์และสามารถท่องไปไดเไม่มีวันจบสิ้น
ซึ่งทำให้การติดต่อสื่อสารไม่มีขอบเขตและขีดจำกัด ตัวการสำคัญที่ผลักดันให้เกิดโลกเครือข่ายคอมพิวเตอร์ขนาดยักษ์ดังกล้าวคือ
อินเตอร์เน็ต (Internet) นั่นเอง ในบทนี้จะได้ความรู้เรื่องของอินเตอร์เน็ตจุดเริ่มต้นของเครือข่ายคอมพิวเตอร์จุดเริ่มต้นของอินเตอร์เน็ตเกิดขึ้นในช่วง
ค.ศ. 1960 ซึ่งเป็นผลมาจากความตึงเครียด ของ"สงครามเย็น" ระหว่างประเทศในค่ายเสรีประชาธิปไตยที่มีสหรัฐเป็นผู้นำ
และประเทศในค่ายคอมมิวนิสต์ที่มีโซเวียตเป็นผู้นำ ความตึงเครียดให้สงครามเย็นเลวร้ายลงเรื่องๆ
จนกระทั่งใกล้ถึงจุดระเบิด จึงทำให้เกิดความคิดที่จะเร่งพัฒนาเทคโนโลยีเพื่อนำไปสู่ชัยชนะหากมีสงครามเกิดขึ้น
ด้วยเหตุผลนี้เอง สหรัฐได้ลงทุนดำเนินการก่อตั้งศูนย์ปฏิบัติการเพื่อทำการค้นคว้าและพัฒนาเทคโนโลยีด้านเครือข่ายระบบคอมพิวเตอร์
เพื่อรองรับสภาวะการณ์ต่างๆ จากพิษร้ายของสงครามเย็น และสามารถสื่อสารถึงกันโดยใช้ทรัพยากรคอมพิวเตอร์ที่มีอยู่ในขณะนั้นได้คุ้มค่ามากที่สุด
โดยกระทรวงกลาโหมของสหรัฐได้จัดตั้งหน่วยงานที่มีชื่อว่า Advance
Research Projects Agency หรือเรียกว่าอาร์พา (ARPA) ขึ้นมา เพื่อทำหน้าที่ในการสนับสนุนงานวิจัยพื้นฐานทั้งทางด้านวิทยาศาสตร์และด้านเทคโนโลยีต่างๆ
โดยหน่วยงานนี้จะทำการกำหนดหัวข้องานวิจัย และพิจารณาให้ทุนกับหน่วยงานอื่น
ซึ่งส่วนใหญ่จะเป็นมหาวิทยาลัยต่างๆ และบริษัทเอกชนที่ดำเนินงานด้านวิจัยและพัฒนาด้วยเหตุดังกล่าว
คอมพิวเตอร์ได้ถูกนำมาใช้ในองค์การต่างๆ มากขึ้นตามลำดับการพัฒนาเทคโนโลยีที่ใช้กับคอมพิวเตอร์ก็ถูกพัฒนาขึ้นเช่นกัน
ตั้งแต่ระบบธรรมดาจนไปถึงระบบเมนเฟรมคอมพิวเตอร์ ซึ่งในแต่ละระบบจะมีลักษณะการใช้งานคอมพิวเตอร์แยกอิสระกัน
อาจมีเพียงบางระบบที่ตั้งอยู่ ใกล้ๆ กัน ที่ติดต่อสื่อสารถึงกันทางอิเล็กทรอนิกส์แต่ปัญหาที่เป็นปัจจัยสำคัญในการสื่อสารคือความเร็วในการสื่อสารที่ยังต่ำมากและคอมพิวเตอร์
ไม่สามารถที่จะสื่อสารถึงกันได้ โดย ตรง
J.C.R. Licklider และ Robert Taylor 2
นักวิจัยในโครงการอาร์พา ได้สืบหาสาเหตุปัญหาและได้ข้อสรุปเบื้องต้นว่า
ระบบคอมพิวเตอร์เหล่านั้นขาดมาตรฐานกลางในด้านฮาร์ดแวร์และซอฟต์แวร์
บุคคลทั้งสองได้เสนอแนวคิดดังกล่าวกับผู้อำนวยการของอาร์พา เพื่อพัฒนาเครือข่ายสื่อสารระหว่างคอมพิวเตอร์
์ต่อมางานวิจัยเริ่มชัดเจนขึ้นในเดือนมกราคม 1969 โครงการอาร์พาเน็ต
(ARPANET) ที่ถูกจัดตั้งขึ้นเพื่อการวิจัยและออกแบบทดลองสร้างเครือข่ายคอมพิวเตอร์ให้สามารถแลกเปลี่ยนข้อมูลระหว่างกัน
หน่วยงานนี้ได้รับมอบหมายให้สร้างฮาร์ดแวร์และซอฟต์แวร์ โดย ที่สามารถเชื่อมต่อเข้ากับอุปกรณ์ที่เรียกว่า
Interface Message Process (IMP) จุดประสงค์เพื่อใช้จัดการระบบการติดต่อของเมนเฟรมคอมพิวเตอร์
2 กันยายน 1969 เครือข่ายคอมพิวเตอร์แห่งแรกที่มีการใช้ระบบส่งผ่านข้อมูลแพ็กเก็ตสวิต
ชิ่งได้มีการทดลองเชื่อมระบบสื่อสารคอมพิวเตอร์ของมหาวิทยาลัย
4 สถาบันเข้าด้วยกัน ซึ่งประกอบไปด้วย เครือข่ายคอมพิวเตอร์มหาวิทยาลัยแห่งแคลิฟอร์เนีย
(UCLA) ลอสแองเจลิส กับมหาวิทยาลัยแห่งแคลิฟอร์เนีย (UCSB) ซานตา
บาร์บารา, มหาวิทยาลัยสแตนฟอร์ด และมหาวิทยาลัยยูทาห์ซอลค์ซิตี้
เครือข่ายเชื่อมโยงนี้เป็นจุดเริ่มต้นของอาร์พาเน็ต แนวคิดของการก่อตั้งเครือข่ายอาร์พาเน็ต
คือ เมื่อใดที่เกิดปัญหากับเครือข่ายหนึ่งขึ้นมา ระบบของเครือข่ายจะตรวจสอบโดยอัตโนมัติทันทีด้วยการจัดการย้ายข้อมูลที่ส่งมาตามเครือข่ายไปเชื่อมกับเครือข่ายอื่นที่ยังทำงานอยู่เพื่อให้ข้อมูลที่ส่งไป
ถึงปลายทางได้ โดยไม่ต้องส่งข้อมูลใหม่อีกครั้ง ซึ่งในเวลาต่อมาแนวคิดนี้ก็เป็นรากฐานของ
"อินเตอร์เน็ต" อภิมหาเครือข่ายของโลกในปัจจุบัน
หลังจากนั้น 1 ปี อาร์พาเน็ตก็ถูกเปลี่ยนชื่อเป็น
Defense Advanced Research Project (DARPA) หรือเรียกว่า ดาร์พา
ภายหลังดาร์พาก็มีแนวคิดที่จะขยายเครือข่าย และเปิดการเชื่อมต่อเข้ากับเครือข่ายอื่นๆ
ที่ต่างกัน ดังนั้นจึงจำเป็นที่จะต้องมีข้อกำหนดในการสื่อสาร (โปรโตคอล
: Protocol) โดยโปรโตคอลจะเป็นข้อกำหนดที่อธิบายวิธีการสื่อสารระหว่างคอมพิวเตอร์ในเครือข่ายเพื่อใช้เป็นเกณฑ์ในการออกแบบโปรแกรม
โครงการนี้ถูกเรียกว่า Internetting Project และในปี 1974 ดาร์พาตัดสินใจที่จะเลือกใช้
TCP (Transmission Control Protocol) และ IP (Internet Protocol)
เป็นโปรโตคอลของอาร์พาเน็ต โดยโปรโตคอล TCP ใช้สำหรับการกำกับให้ข้อมูลต่างๆ
ถูกส่งไปยังที่หมายได้อย่างถูกต้อง และโปรแกรม IP ที่ใช้สำหรับกำหนดที่อยู่ของเครือข่าย
ในช่วงเวลานั้นเกิดแนวคิดที่ต้องการจะย่อขนาดของคอมพิวเตอร์ให้เล็กลง
โดยที่ประสิทธิภาพไม่ด้อยไปกว่าเมนเฟรมคอมพิวเตอร์ บริษัท ดิจิตอล
อิคลิปเม้นท์ คอร์เปอเรชั่น (เดค) ได้ผลิตมินิคอมพิวเตอร์ ตระกูล
POP ออกสู่ท้องตลาด ซึ่งราคาถูกกว่าเมนเฟรมของ IBM หรือ คอนโทรล
ดาต้า มาก โดยในส่วนของซอฟต์แวร์ระบบปฏิบัติการทาง AT&T Bell Lebได้พัฒนาซอฟต์แวร์ที่สามารถทำงานหลายๆ
งานพร้อมกัน โดยเรียกว่า ยูนิกซ์ (Unix) ขึ้นมาใช้งานครั้งแรกบนมินิคอมพิวเตอร์ของเดค
จากนั้นก็ได้พัฬนาขีดความสามารถของยูนิกซ์ให้มีประสิทธิภาพทางด้านเครือข่ายเพิ่มขึ้น
ในปี 1976 Mike Lesk ได้พัฒนาซอฟต์แวร์แมกเก็ตที่ชื่อ
Unix-to-Unix Copy Program หรือ UUCP ซึ่งจะทำให้คอมพิวเตอร์ที่ใช้ซอฟต์แวร์ระบบปฏิบัติการยูนิกซ์
ที่ต่อเข้ากับอุปกรณ์แปลงสัญญาณคอมพิวเตอร์ให้สื่อสารข้อมูลที่เรียกว่า
โมเด็ม สามารถติดต่อยูนิกซ์บนเครื่องคอมพิวเตอร์อื่นที่ต่อกับโมเด็ม
ให้สามารถโอนถ่ายข้อมูลซึ่งกันและกันได้ในยูนิกซ์เวอร์ชั่น 7 ที่ออกสู่ท้องตลาดในปี
1997 หลังจากนั้นก็มีการพัฒนาระบบเครือข่ายขึ้นไปเรื่อยๆ จนในปัจจุบันประมาณการกันว่าเครื่องคอมพิวเตอร์ที่เชื่อมต่อกันในโลกของอินเตอร์เน็ต
มีมากกว่า 30 ล้านเครื่องเลยทีเดียว
อินเตอร์เน็ตคืออะไร
ในหัวข้อที่ผ่านมาได้รู้จักกับเรื่องราวความเป็นมาของอินเตอร์เน็ตและการพัฒนาการเครือข่ายอินเตอร์เน็ตมาแล้ว
ถึงจุดนี้เรามองให้แคบลงอีกนิดว่า อินเตอร์เน็ตคืออะไร อินเตอร์เน็ตหรือ
อภิมาเครือข่ายคอมพิวเตอร์ จะหมายถึงลักษณะการเชื่อมต่อของเครือข่ายคอมพิวเตอร์ที่ประกอบไปด้วย
เครือข่ายคอมพิวเตอร์ทั้งเล็กและใหญ่จำนวนมากเข้าด้วยกัน โดยมีข้อกำหนดว่าทุกเครือข่ายที่เชื่อมต่อถึงกันจะต้องยู่ภายใต้มาตรฐานของการเชื่อมต่อ
(โปรโตคอล) ที่ถูกสร้างขึ้นมาเพื่อใช้งานบนเครือข่ายแบบนี้โดยเฉพาะ
ซึ่งเรียกว่า TCP/IP เหมือนกันหมดทุกเครือข่าย จากมาตรฐานการเชื่อมต่อแบบเดียวกันนี้จะมีคอมพิวเตอร์ส่งผ่านไปยังเครือข่ายคอมพิวเตอร์
เพื่อติดต่อสื่อสารแลกเปลี่ยนข้อมูลระหว่างกันได้อย่างรวดเร็ว
และมีประสิทธิภาพในทุกรูปแบบ สรุปแล้วถ้าจะพูดด้วยภาษาที่เข้าใจกันง่ายๆ
อินเตอร์เน็ต คือลักษณะการนำเอาคอมพิวเตอร์แบบใดประเภทใดก็ได้มาต่อเข้าด้วยกัน
จากเครื่องหนึ่งไปยังอีกเครื่องหนึ่งแล้วก็ขยายวงไกลออกไปเรื่อยๆ
แต่มีข้อตกลงว่าทุกคนที่จะเชื่อมต่อถึงกันจะต้องพูดจาเป็นภาษาเดียวกันเท่านั้น
ในระบบเว็บจะประกอบไปด้วยเครื่องที่ให้บริการข้อมูล (Web Server)
หรืออาจจะเรียกว่าเว็บไซต์ (Web Site) กับเครื่องรับข้อมูล (Web
Client) โดยที่เว็บไซต์แต่ละที่จะต้องเชื่อมต่ออยู่กับผู้ให้บริการอินเตอร์เน็ต
(Internet Service Provider) ที่ต่าง โดยจะต้องจัดเตรียมข้อมูลในรูปแบบไฮเปอร์เท็กซ์เอาไว้
ซึ่งในปัจจุบันนิยมใช้ภาษามาตรฐานที่เรียกว่า HTML (Hyper text
Markup Language)ที่ประกอบไปด้วยไฟล์ข้อความที่บรรจุคำสั่งในการทำงานไว้ภายใน
และเมื่อผู้ใช้ต้องการติดต่อกับเวิลด์ไวต์เว็บเพียงแต่มีซอฟต์แวร์ที่เรียกว่า
เว็บบราวเซอร์ (Web Browser) หรือบริการออนไลน์และอุปกรณ์สื่อสาร
หรือที่เราเรียกว่า โมเด็ม เพื่อติดต่อไปยังศูนย์บริการข้อมูลหรือเซิร์ฟเวอร์
จากนั้นชี้แล้วคลิกเลือกข้อมูลที่ผู้ใช้ต้องการค้นหา โดยโปรแกรมเว็บบราวเซอร์
จะเป็นตัวแปลงสัญญาณคำสั่งและแสดงผลเป็นข้อความ รูปภาพ เสียง ซึ่งเป็นข้อมูลที่ผู้ใช้ต้องการและข้อมูลจะถูก
ดาวน์โหลด มายังคอมพิวเตอร์ของผู้ใช้ เพื่อการศึกษาข้อมูลต่อไป
เพราะความง่ายและสะดวกต่อผู้ใช้งาน จึงทำให้อินเตอร์เน็ตได้รับความนิยมอย่างรวดเร็วและมีผู้เข้ามาใช้บริการอย่างมากมาย
เปิดโลกอินเตอร์เน็ตในประเทศไทย
ประเทศไทยของเราเริ่มเข้าไปสัมผัสอินเตอร์เน็ตเมื่อประมาณ
10 ปีมานี้เอง โดยเริ่มต้องจากเครือข่ายคอมพิวเตอร์สถาบันการศึกษา
มหาวิทยาลัยสงขลานครินทร์ (มอ.) ซึ่งเป็นมหาวิทยลัยแห่งแรกของประเทศไทยที่มีการแลกเปลี่ยนจดหมายอิเล็กทรอนิกส์ถึงกัน
กับอินเตอร์เน็ตระดับโลก มาตั้งแต่กลางปี พ.ศ.2530 โดยมี IP Address
ว่า sritrang.psu.th โดยส่งผ่านไปยังอินเตอร์เน็ต Munnari.oz.au
เช่นกัน และส่งผ่านอินเตอร์เน็ตทางเอไอทีก็เป็นที่นิยมมากกว่าทาง
มอ. เนื่องจากเอไอทีตั้งอยู่ในกรุงเทพมหานคร ต่อมาใน พ.ศ.2531
ทางกระทรวงวิทยาศาสตร์เทคโนโลยีและการพลังงาน ได้มอบหมายให้ศูนย์เทคโนโลยีอิเล็กทรอนิกส์และคอมพิวเตอร์แห่งชาติ
(NECTEC) ให้ทุนสนับสนุนการวิจัยโครงการเครือข่ายคอมพิวเตอร์แก่สถาบันเทคโนโลยีพระจอมเกล้า
เจ้าคุณทหารลาดกระบัง เพื่อการศึกษาถึงการเชื่อมต่อเครื่องคอมพิวเตอร์ของมหาวิทยาลัยด้านวิทยาศาสตร์
12 แห่งเข้าเป็นเครือข่ายเดียวกัน รวมทั้งพิจารณาความเป็นไปได้
ในการเช่าวงจรสื่อสารจากการสื่อสารแห่งประเทศไทยกับสหรัฐอเมริกา
ความเปลี่ยนแหลงครั้งใหญ่ของการใช้เครือข่ายอินเตอร์เน็ตในประเทศไทย
เริ่มเกิดขึ้นปี พ.ศ.2534 เมื่อจุฬาลงกรณ์มหาวิทยาลัย ได้เป็นเกดเวย์อินเตอร์เน็ตในประเทศไทยผ่านอินเตอร์เน็ตโหมดที่ชื่อว่า
chulkn.chula.ac.th
เริ่มให้บริการอินเตอร์เน็ตเต็มรูปแบบในเดือนกรกฎาคม 2535 ผ่านสายสื่อสารไปยังบริษัท
UUNET Technologies ประเทศสหรัฐอเมริกา (เป็นบริษัทเอกชนที่ให้บริการอินเตอร์เน็ตที่เวอร์จิเนีย)
ในช่วงเวลา 7 ปีที่ประเทศไทยเริ่มการติดต่อกับอินเตอร์เน็ตนั้น
ต่างเป็นการใช้อินเตอร์เน็ตเพื่อการศึกษาวิจัยและพัฒนามาโดยตลอด
การให้บริการอินเตอร์เน็ตในรูปแบบเชิงพาณิชย์ ยังไม่สามารถดำเนินการได้
เพราะติดขัดในเรื่องของตัวบทกฎหมายของไทย จนกระทั่งในช่วงเดือนตุลาคม
2537 คณะกรรมการบริหารการสื่อสารแห่งประเทศไทย เห็นชอบให้การสื่อสารแห่งประเทศไทยร่วมการลงทุนกับหน่วยงานของรัฐและเอกชน
เปิดให้บริการอินเตอร์เน็ตเชิงพาณิชย์ (อินเตอร์เน็ต เซอร์วิส
โพรวายเดอร์ : ISP) 2 รายคือ
1. บริษัท อินเตอร์เน็ตประเทศไทย จำกัด
เริ่มเปิดให้บริการเป็นรายแรกในเดือนมีนาคม 2538
2. บริษัท อินเตอร์เน็ต คอมเมอร์เชียล
จำกัด หรือคอมเน็ต เริ่มเปิดให้บริการในเดือนเมษายน 2538
ปัจจุบันมีบริษัทเอกชนที่ให้บริการอินเตอร์เน็ตเชิงพาณิชย์ทั้งหมด
11 ราย และ ณ วันนี้ บริษัทห้างร้านต่างๆ มีการคาดคะเนว่ามีถึงกว่า
60 องค์กรที่อยู่ในอินเตอร์เน็ตแล้ว
การออกแบบเว็บเพจด้วย
HTML
ความรู้เบื้องต้นเกี่ยวกับอินเตอร์เน็ต
HTML ย่อมาจาก Hyper Markup Language เป็นภาษาที่ใช้ในการพัฒนาเว็บเพจเพื่อให้โปรแกรมเว็บบราวเซอร์
(Web Browser) ต่างๆ สามารถแปลงคำสั่งและแสดงผลเป็นรูปภาพ เสียง
หรือข้อมูลได้ ไฟล์ของภาษา HTML จะเป็นไฟล์ Text ที่มีนามสกุลเป็น
.html (ACCII Text file) โดยไฟล์ของภาษา HTML จะประกอบไปด้วย (Tag)
หลายคำสั่งจะประกอบกันเป็นโครงสร้างของไฟล์ สำหรับการเขียนหรือสร้างไฟล์
(HTML) จะประกอบไปด้วย โปรแกรม 2 โปรแกรม ที่จะเป็นเครื่องมือในการสร้างไฟล์
HTML คือ
1. โปรแกรมที่มีคุณสมบัติเป็น (Text Editor)
ซึ่งจะใช้โปรแกรมสำหรับเขียนคำสั่งต่างๆ หรือรายละเอียดของข้อมูลที่เราต้องการจะนำเสนอลงไป
และเซฟเป็นไฟล์ที่มีนามสกุลเป็น HTML
2. โปรแกรมเว็บบราวเซอร์ (Web Browser)
เป็นโปรแกรมใช้สำหรับทดสอบไฟล์ HTML ที่สร้างในโปรแกรม Text Editor
โดยไฟล์ HTMLจะอ่านคำสั่งต่างๆ และแปลความหมาย เช่น Netscape Navigator,
โปรแกรม Microsoft Internet Assistant,โปรแกรม Ncsa mosaic เป็นต้น
โดยรูปแบบของโครงสร้างพื้นฐานของไฟล์ HTML จะประกอบด้วยส่วนที่สำคัญ
2 ส่วนคือ
2.1 ส่วนหัวโปรแกรม (HEAD) ซึ่งเป็นส่วนที่กำหนดข้อความในส่วนที่เป็นชื่อเรื่อง
2.2 ส่วนเนื้อหาของโปรแกรม (Body) เป็นส่วนที่สำคัญในการแสดงผลทั้งหมด
ไม้ว่าจะเป็นหัวเรื่อง เนื้อหา, กราฟฟิกรูปแบบต่างๆ ที่อยู่ในเว็บเพจ
ในปัจจุบันนี้การสื่อสารมีความก้าวหน้าเป็นอย่างมาก
ก็เพื่อที่จะสนองต่อความต้องการของมนุษย์ ที่มีความต้องการในการสื่อสารมีจำนวนที่เพิ่มมากขึ้น
โดยเฉพาะอย่างยิ่งการติดต่อสื่อสารกันผ่านระบบเครือข่ายอินเตอร์เน็ต
ซึ่งสามารถที่จะใช้การติดต่อสื่อสารได้อย่างรวดเร็วแล้วยังสามารถค้นคว้าหาความรู้ต่างๆ
ได้อีกด้วย ซึ่งในปัจจุบันมีความนิยมสร้างเว็บเพจกันเพิ่มมากขึ้นไม่ว่าจะเป็นการเพื่อใช้โฆษณาประชาสัมพันธ์
และหารายได้หรือด้วยวัตถุประสงค์อื่นๆ ซึ่งสิ่งที่ใช้ในการควบคุมเว็บเพจเหล่านี้คือภาษา
HTML หรือไฮเปอร์เท็กซ์ ซึ่งจะเป็นอุปกรณ์ที่ใช้ในการควบคุมเว็บเพจให้ทำงานได้ตามที่ต้องการ
โดยการแสดงผลของข้อมูลต่างๆ ของอินเตอร์เน็ตในรูปแบบไฮเปอร์เท็กซ์หรือไฟล์
HTML ไม่สามารถที่จะแสดงผลข้อมูลออกมาโดยตรงได้ จะต้องใช้โปรแกรมเว็บบราวเซอร์
เป็นตัวกลาที่จะทำหน้าที่ แปลงคำสั่งของไฮเปอร์เท็กซ์ก่อน แล้วแสดงผลคำสั่งให้ออกมาเป็นรูปภาพ
เสียง และข้อมูลต่างๆ ปัจจุบันมีการพัฒนาโปรแกรมเว็บบราวเซอร์ตัวใหม่ๆ
ขึ้นมามากมาย ซึ่งในแต่ละโปรแกรมก็มีจุดเด่นเป็นลักษณะเฉพาะตัวเนื่องจากจะใช้งานง่ายและสะดวกกับผู้ใช้
โปรแกรมนี้จึงได้รีบความนิยมสูงในโลกอินเตอร์เน็ตเป็นอย่างมาก เช่น
NCSA Mosoic, Netscape Navigator, Microsoft Internet Explorer เป็นต้น
สำหรับอนาคตของอินเตอร์เน็ตเป็นสิ่งที่ทุกคนกำลังจับตามอง
และภาพรวมของอินเตอร์เน็ตจะมีการเปลี่ยนแปลงที่สำคัญเกิดขึ้น โดยอินเตอร์เน็ตจะเข้ามาแทนที่อุตสาหกรรมคอมพิวเตอร์
จากการทำงานซึ่งคงอยู่ในซีดี-รอม หรือฮาร์ดดิสก์ก็มาอยู่ในเครือข่าย
ที่ใหญ่ที่สุดในโลกอย่างอินเตอร์เน็ต ทฤษฎีเรื่องของอินเตอร์เน็ตปัจจุบันอินเตอร์เน็ตกลายเป็นโลกยุคใหม่ใบเล็กๆ
และเป็นสถานที่สำหรับผู้คนที่ท่องอยู่ในโลกของเครือข่ายคอมพิวเตอร์ประมาณ
5 หมื่นเครือข่าย หรือกว่า 30 ล้านเครื่องต่อเชื่อมถึงกัน โปรแกรมเว็บบราวเซอร์
การแสดงผลข้อมูลต่างๆ บนอินเตอร์เน็ต ในรูปของไฮเปอร์เท็กซ์
หรือไฟล์ HTML ไม่สามารถที่จะแสดงผลข้อมูลออกมาโดยตรงได้ จะต้องใช้โปรแกรมเว็บบราวเซอร์เป็นตัวกลางที่จะทำหน้าที่แปลงคำสั่งของไฮเปอร์เท็กซืก่อน
แล้วแสดงผลคำสั่งให้ออกมาเป็นรูปภาพ เสียงและข้อมูลต่างๆ
ปัจจุบันมีการพัฒนาโปรแกรมเว็บบราวเซอร์ตัวใหม่ๆ ขึ้นมากมาย ซึ่งในแต่ละโปรแกรมก็มีจุดเด่นเป็นลักษณะเฉพาะตัว
เนื่องจากจะใช้งานง่าย และสะดวกกับผู้ใช้โปรแกรมเหล่านี้จึงได้รับความนิยมในเรื่องของอินเตอร์เน็ตเป็นอย่างมากซึ่งจะได้มาทำความรู้จักกัน
1. NCSA Mosaic โปรแกรมนี้ถูกสร้างขึ้นเพื่อบุกเบิกรูปแบบการแอสดงผลของโปรแกรมเว็บบราวเซอร์ที่มีอยู่ในขณะนั้นให้แตกต่างไปจากเดิม
โดยสามารถแสดงผลรูปภาพ เสียง ภาพยนตร์ ทำงานตอบโต้กับผู้ใช้ได้อย่างรวดเร็วและเป็นมิตร
จากความสามารถที่แพรวพราวทำให้ได้รับความนิยมจากผู้ใช้เป็นจำนวนมาก
2. Netscape Navigator โปรแกรมนี้เป็นโปรแกรมที่พัฒนาจากคุณสมบัติเด่นๆ
ของ Mosaic โดยมีความเร็วในการแสดงผลที่สูงกว่า ลูกเล่นแพรวพราวกว่า
และมีโปรแกรมสนับสนุน (Plug-In) มากมายจุดเด่นที่มีผู้ใช้นิยมกันมากคือ
มีการพัฒนาโปรแกรมอย่างรวดเร็วและต่อเนื่อง อีกทั้งยังสนับสนุนภาษา
JAVA และ JAVA Script ด้วย ปัจจุบันโปรแกรม Netscape ได้รับความนิยมกว่า
80 เปอร์เซ็นต์ของโปรแกรมเว็บบราวเซอร์ทั้งหมดในโลกของอินเตอร์เน็ต
3. Microsoft Internet Explorer โปรแกรมนี้ถูกพัฒนามาจาก
NCSA Mosaic เช่นกันเป็นโปรแกรมเว็บบราวเซอร์แบบ 32 บิต และทำงานบนระบบปฏิบัติการ
Windows 95 พัฒนาโดยบริษัทยักษ์ใหญ่ Microsoft Corp. ขณะนี้โปรแกรมเว็บบราวเซอร์รุ่นใหม่ๆ
มีการพัฒนาไปอย่างมาก โดยนำเอาคุณสมบัติเด่นของโปรแกรม Mosaic
รวมกับเครื่องมือที่สามารถจัดการกับภาพ 3 มิติ ภาพเคลื่อนไหวต่างๆ
ซึ่งทำให้ผู้ใช้มีความรู้สึกว่าเป็นส่วนหนึ่งของโลกเสมือนจริงแห่งอินเตอร์เน็ต
(Virtual Reality) เช่น ภาษา VRML (Virtual Reality Modeling
Language) เป็นภาษาที่กำหนดวิธีการกับเพจที่มีการทำงานแบบ VR
หรือโลกเสมือนจริงที่เป็น 3 มิติ ดังนั้นการเลือกใช้โปรแกรมเว็บบราวเซอร์ตัวใด
ควรพิจารณาถึงลักษณะการใช้งานของเราเป็นหลัก เพราะในโปรแกรมเว็บบราวเซอร์แต่ละตัวมีคุณสมบัติและความเหมาะสมในการใช้งานต่างๆ
กัน สำหรับอนาคตของอินเตอร์เน็ต เป็นสิ่งที่ทุกคนกำลังจับตามอง
และภาพรวมของอินเตอร์เน็ตจะมีการเปลี่ยนแปลงที่สำคัญเกิดขึ้น
โดยอินเตอร์เน็ตจะเข้ามาแทนที่อุตสาหกรรม คอมพิวเตอร์จากการทำงานซึ่งเคยอยู่ในซีดี-รอม
หรือ ฮาร์ดดิสก์ ก็เปลี่ยนมาอยู่ในเครือข่าย เราสามารถข้ามเครือข่ายเพื่อเข้าถึง
และสั่งงานคอมพิวเตอร์เครื่องอื่นได้ทั่วโลกและสิ่งเหล่านี้ทำให้เกิดการเปลี่ยนแปลงที่มากมายมหาศาลเลยทีเดียว
HTML คืออะไร
HTML ย่อมาจาก Hyper text Markup Language
เป็นภาษาที่ใช้ในการพัฒนาเว็บเพจเพื่อให้โปรแกรมเว็บบราวเซอร์
(Web Browser) ต่างๆ สามารถแปลงคำสั่งและแสดงผลเป็นรูปภาพ เสียงหรือข้อมูลได้มีโปรแกรมเว็บบราวเซอร์มากกว่า
10 โปรแกรมที่สามารถอ่านหรือเข้าใจในภาษา HTML ซึ่งเป็นข้อความ
(Text) ที่เป็นรหัสแอสกี้ (ASCII) ธรรมดาๆ กับรหัสที่อยู่ในเครื่องหมาย
< > และมีนามสกุลเป็น htmlโดยเมื่อเราเปิดโปรแกรมเว็บบราวเซอร์
เราจะไม่สามารถพบรหัสเหล่านี้ได้เลยบนจอภาพ แต่รหัสเหล่านี้จะเป็นคำสั่งที่บอกโปรแกรมเว็บบราวเซอร์ของเราว่า
รูปแบบของข้อความเป็นอย่างไร ตัวหนา หรือ หัวข้อต่างๆ จะต้องมีการโหลดรูปภาพกราฟฟิกหรือไม่
รวมไปถึงการสร้างจุดเชื่อมโยงหรือลิงค์ (Link) ที่เชื่อมโยงต่อไปยังเว็บเพจอื่นๆ
สำหรับการสร้างไฟล์ HTML จะต้องอาศัยโปรแกรมที่มีคุณสมบัติเป็นเท็กซ์เอดิเตอร์
(Text Editor) หรืออาจเป็นโปรแกรมประเภทเวิร์ดโพรเซสเซฮร์ (Word
Processor) โดยเราจะใช้โปรแกรมเหล่านี้สำหรับเขียนคำสั่งต่างๆ
หรือรายละเอียดของข้อมูลที่เราต้องการให้แสดงผลบนจอภาพ และเก็บเป็นไฟล์โดยจะต้องมีนามสกุล
เป็น .html จากนั้นก็ทดสอบไฟล์ในโปรแกรมเว็บบราวเซอร์ต่อไป อุปกรณ์และเครื่องมือสร้างเว็บเพจ
มาถึงจุดนี้เราจะมาเตรียมพร้อมสำหรับการลงมือเขียน หรือสร้างเว็บเพจหรือโฮเพจด้วยภาษา
HTML ซึ่งจะต้องตรวจเช็คอุปกรณ์และเครื่องมือที่จะนำไปสู่ความสำเร็จ
จากการสร้างโฮมเพจสวยๆ ตามจินตนาการของเราเลยดีกว่า
1. เครื่องคอมพิวเตอร์ ขนาดตั้งแต่ 486
ขึ้นไป
2. หน่วยความจำตั้งแต่ 8 MB ขึ้นไป
3. พื้นที่ว่างๆ ในฮาร์ดดิสก์ไม่ต่ำกว่า
30 MB
4. เมาส์ตัวโปรด
5. โปรแกรม Windows ตั้งแต่เวอร์ชั่น
3.0 ขึ้นไป
6. โปรแกรมเว็บบราวเซอร์ Netscape Navigator
เวอร์ชั่น 1.0 ขึ้นไป หรืออาจจะเป็นโปรแกรมเว็บบราวเซอร์ตัวอื่นๆ
ที่มีอยู่ก็ได้เมื่อเช็คอุปกรณ์และเครื่องมือว่าพร้อมแล้ว
สามารถใช้งานได้ทุกส่วน จะได้กล่าวถึงการสร้างโอมเพจด้วยภาษา
HTML ต่อไป
โครงสร้างพื้นฐานของไฟล์HTML
ในบทนี้จะกล่าวถึงโครงสร้างของภาษา HTML
ไฟล์ของภาษา HTML จะเป็นไฟล์ TEXT ที่มีนามสกุลเป็น .html (ASCII
text files) โดยไฟล์ของภาษา HTML จะประกอบไปด้วยคำสั่ง (Tags)
หลายคำสั่งประกอบกันเป็นโครงสร้างของไฟล์ สำหรับการเขียน หรือสร้างไฟล์
HTML จะประกอบไปด้วยโปรแกรม 2 โปรแกรมคือ
1. โปรแกรมที่มีคุณสมบัติเป็น TEXT
EDITOR ซึ่งเราจะใช้โปรแกรมประเภทนี้สำหรับเขียนคำสั่งต่างๆ
หรือรายละเอียดของข้อมูลที่เราต้องการนำมาเสนอลงไป และเซฟเป็นไฟล์ที่มีนามสกุลเป็น
.html โดยทั่วไปในการสร้างไฟล์ HTML อาจจะใช้โปรแกรม Note
Editor หรือ WordPad ในโปรแกรม Windows 95 ก็ได้ เพราะเป็นโปรแกรมที่มีอยู่แล้ว
และมีคุณสมบัติเป็นโปรแกรมแบบ Text Editor ในปัจจุบันมีโปรแกรมที่ช่วยอำนวยความสะดวกในการสร้างไฟล์
HTML มากมาย ซึ่งเราจะเรียกโปรแกรมเหล่านี้ว่า โปรแกรมเว็บอิดิเตอร์
(Web Editor) โดยโปรแกรมจะถูกเขียนขึ้นมาเพื่อสร้างไฟล์ HTML
โดยเฉพาะเช่น โปรแกรม Hotdog, โปรแกรม Microsoft Internet
Assistant , โปรแกรม WebEdit , โปรแกรม Adobe Page Mill สำหรับ
Macintosh
2. โปรแกรมเว็บบราวเซอร์ (Webbrowser)
โปรแกรมจะใช้สำหรับทดสอบไฟล์ HTML ที่เราสรค้างในโปรแกรม Text
Editor ว่ามีรูปร่างหน้าตาอย่างไร โดยไฟล์ HTML จะถูกอ่านคำสั่งต่างๆ
และแปลความหมายของคำสั่งให้แสดงผลบนจอภาพ ซึ่งในปัจจุบันมีโปรแกรมเว็บบราวเซอร์มากมาย
เช่น โปรแกรม Netscape Navigator ที่ได้รับความนิยมสูงสุด,
โปรแกรม NCSA Mosaic, โปรแกรม Microsoft Internet Assistant,
โปรแกรม Adobe PageMill สำหรับ Macintosh และโปรแกรมเว็บบราวเซอร์เหล่านี้จะมีคุณสมบัติแตกต่างกันออกไป
แล้วแค่ว่าเราจะเลือกใช้โปรแกรมอะไร รูปแบบโครงสร้างพื้นฐานของไฟล์
HTML รูปแบบของโครงสร้างพื้นฐานของไฟล์ HTML จะประกอบด้วยส่วนสำคัญ
2 ส่วนคือ
2.1 ส่วนหัวของโปรแกรม
(HEAD) เป็นส่วนที่กำหนดข้อความในส่วนที่เป็นชื่อเรื่อง ซึ่งจะปรากฏในไตเติ้ลบาร์ของโปรแกรมเว็บบราวเซอร์เท่านั้น
2.2 ส่วนเนื้อหาของโปรแกรม (BODY) เป็นส่วนที่สำคัญในการแสดงผลทั้งหมด
ไม่ว่าจะเป็นหัวเรื่อง, เนื้อหา, กราฟฟิก รูปภาพต่างๆ อยู่ในเว็บเพจ
ขั้นตอนการสร้างไฟล์ HTML ด้วย Notepad
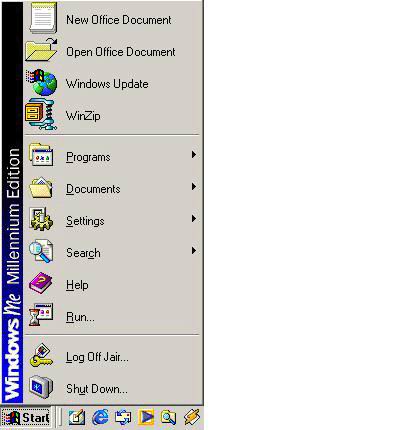
1. หลังจากที่เราเข้าโปรแกรม Windows
95 แล้ว เราจะเริ่มจากคลิกเรียกโปรแกรม Notepad ที่เมนู Start
ที่ขอบซ้ายของเมนูทาสก์บาร์ เมนู Start จะปรากฏดังรูป

2. จากนั้นให้นำเมาส์ไปชีที่รายการที่ชื่อว่า
program เมนูย่อยจะปรากฏขึ้นดังรูป

3. ชี้เมาส์ไปที่เมนูย่อย Accessories
อีกครั้ง
4. จากนั้นเลื่อนเมาส์ไปคลิกเรียกโปรแกรม
Notepad 1 ครั้ง
5. โปรแกรม Notepad จะเปิดให้เห็นไตเติ้ลที่ปรากฏอยู่บนทาสก์บาร์ถึงจุดนี้เราสามารถสร้างไฟล์
HTML ได้แล้วดังรูป
6. เราควรเซฟเป็น .html เพื่อนำไปทดสอบหน้าตาเว็บเพจที่เว็บบราวเซอร์
ผลการรัน ขั้นตอนในการสร้างเว็บเพจ
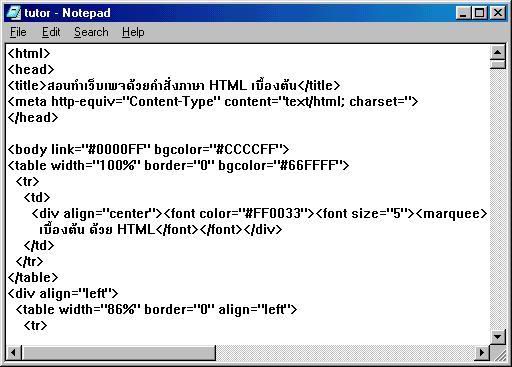
1. เข้าโปรแกรม Notepad เรียกไฟล์
template ขึ้นมาใช้
2. พิมพ์ข้อมูลต่างๆ ดังรูป
3. เซฟไฟล์และเปลี่ยนชื่อเป็น WebPage.htm
โดยการ
3.1 คลิกเมาส์ไปทึ่ File
3.2 ชี้เมาส์ไปที่ Save คลิก 1 ครั้งดังรูป
3.3 จากนั้นเราจะพบไดอะล็อกบ็อกซ์ดังรูป

3.4 เซฟไฟล์ในชื่อ WebPage.html
3.5 Save as type - All file (*.*)
3.6 คลิกที่ Save เพื่อเซฟไฟล์
3.7 ปิดโปรแกรม Notepad โดยคลิกที่ไอคอนโคลส
4. หลังจากที่เราผ่านขั้นตอนการเซฟไฟล์แล้ว
ต่อไปจะเป็นขั้นตอนของการทดสอบไฟล์ซึ่งเราจะต้องเปิดโปรแกรมเว็บบราวเซอร์
Internet Explorer เพื่อดูหน้าตาของไฟล์ Web Page โดยเริ่มจาก
4.1 คลิกที่เมน Start
4.2 นำเมาส์ไปชี้ที่รายการที่ชื่อว่า
Programs ซึ่งมีเมนูย่อยของ Internet Explorer
5. การเรียกดูไฟล์ Web Page.html จะเริ่มจาก
5.1 คลิกที่ File
5.2 นำเมาส์ไปชี้ที่ Open ดังรูป
5.3 เมื่อเราคลิกที่ Open File แล้วเราจะพบไดอะล็อกบ็อก
5.4 คลิกไฟลที่เราบันทึกไว้ในตอนแรก
5.5 คลิก Open ออกมาเพื่อดูเว็บเพจของเรา
คำสั่งเริ่มต้นที่ใช้ในการสร้างโฮมเพจ
คำสั่ง (Tags) หรือ Markup Tags ที่ใช้ในภาษา
HTML จะประกอบไปด้วยเครื่องหมายน้อยกว่า "<" (Left Angle Bracket)
ตามด้วยชื่อคำสั่ง และปิดท้ายด้วยเครื่องหมายมากกว่า ">" (Right
Angle Bracket) เป็นส่วนที่ทำหน้าที่แสดงผลข้อมูลต่างๆ พื้นฐานหลักโดยทั่วไปคำสั่งของ
HTML ส่วนใหญ่จะเป็นคู่ จะมีแต่บางคำสั่งที่มีรูปแบบอยู่เพียงตัวเดียว
โดยตัวเปิดของคำสั่งจะอยู่ในเครื่องหมาย < > และตัวปิดคำสั่งจะอยู่ในเครื่องหมายสแลซ
< / > อยู่ข้างหน้า การแสดงผลบนเว็บบราวเซอร์ที่สนับสนุนคำสั่งทั้งหมดในการสร้างโฮมเพจได้อย่างสมบูรณ์และมีผู้นิยมใช้กันอย่างแพร่หลายในโลก
Internet คือ โปรแกรมเว็บบราวเซอร์ Netscape Navigator Gold ซึ่งเนื้อหาของการใช้คำสั่งในเล่มนี้ใช้ได้กับโปรแกรมเว็บบราวเซอร์
Netscape ได้อย่างครบถ้วน
1. หมายเหตุ (Comment
Tag)
1.1 รูปแบบคำสั่ง การใช้คำสั่งหมายเหตุในโปรแกรมภาษา
HTML มีประโยชน์สำหรับแจ้งให้ผู้อ่านได้ทราบว่า โปรแกรมดังกล่าวเขียนโดยใคร
เมื่อไร เพื่อแสดงสิทธิ์ของเราในโปรแกรม และประโยชน์อีกประการก็คือเมื่อมีการพัฒนาโปรแกรมต่อผู้ที่พัฒนาจะได้ทราบเนื้อหา
สาระสำคัญของโปรแกรม และสามารถพัฒนาต่อได้อย่างถูกต้อง โปรแกรมภาษา
HTML จะใช้คำสั่ง "< !" เป็นคำสั่งเปิดและ ">" เป็นคำสั่งปิด สำหรับข้อความที่อยู่ภายในคำสั่งอาจเป็นประโยคส่วนตัว
ที่บอกให้ทราบว่าเรากำลังทำอะไรอยู่ หรือรายละเอียดต่างๆ ที่เราต้องการจะบอกอ่านโปรแกรมของเรา
ซึ่งข้อความที่เขียนอยู่ระหว่างคำสั่ง จะปรากฏอยู่แต่เฉพาะภายในโปรแกรม
HTML จะไม่ปรากฏบนจอภาพบนโปรแกรมเว็บบราวเซอร์ แต่จะพบเห็นจากส่วนที่เป็นตัวเอกสาร
(Document Source Code) เมื่อเราเรียกดูจากเมนูบาร์ในส่วนของรายละเอียดจากโปรแกรมภาษา
HTML ในโปรแกรมเว็บบราวเซอร์ โดยดูจากตัวอย่างไฟล์ Comment01.
HTML
2. คำสั่งเริ่มต้น รูปแบบคำสั่ง
< HTML>
. เป็นคำสั่งเริ่มต้นในการเขียนโปรแกรม
HTML และคำสั่ง จะเป็นคำสั่งแสดงว่าสิ้นสุดโปรแกรม
HTML คำสั่งดังกล่าวจะไม่ปรากฏในโปรแกรมเว็บบราวเซอร์ แต่การเขียนไว้เพื่อให้เกิดความเป็นระบบในการสร้าง
และเป็นประโยชน์ในการพัฒนาเว็บเพจต่อไปในอนาคต
3. ส่วนหัวของโปรแกรม รูปแบบคำสั่ง
<HEAD></HEAD> คำสั่ง
<HEAD> เป็นคำสั่งที่ใช้กำหนดข้อความในส่วนที่เป็นชื่อเรื่องของไฟล์
HTML และภาพในคำสั่งจะมีคำสั่งย่อยอีกคำสั่งหนึ่ง คือ คำสั่ง
4. กำหนดข้อความในส่วนหัวของโปรแกรมหรือไตเติ้ลบาร์
รูปแบบคำสั่ง <TITLE>...(/TITLE)
คำสั่งข้างต้นจะเป็นส่วนที่แสดงชื่อของเอกสาร
หรือชื่อเรื่องของไฟล์ HTML ซึ่งข้อความภายในคำสั่งจะปรากฏหรือแสดงผลในส่วนของไตเติ้ลบาร์
(Title Bar) ของโปรแกรมเว็บบราวเซอร์
แต่จะไม่แสดงในส่วนของการแสดงผลของโปรแกรมเว็บบราวเซอร์
5. ส่วนเนื้อหาของโปรแกรม รูปแบบคำสั่ง
คำสั่งในส่วนเนื้อหาของโปรแกรมนี้
เป็นคำสั่งที่สำคัญในส่วนการแสดงผลในเว็บบราวเซอร์ซึ่งอาจจะประกอบไปด้วยตัวอักษรและรูปภาพกราฟฟิกต่างๆ
ที่อยู่ในเว็บเพจของเรา เมื่อเราทราบถึงความหมายของคำสั่งเริ่มต้นในการสร้างโฮมเพจแล้ว
เราจะกลับมาดูในไฟล์ template.html ซึ่งเราสร้างและเซฟไว้ใน ผ่านมา
เพื่อเป็นการทบทวนอีกครั้งดังเช่น ไฟล์ Template.html โครงสร้างพื้นฐานของภาษา
HTML หลังจากที่เราพิมพ์ข้อมูลลงใน Template.html เรียบร้อยแล้วให้เซฟไว้ในชื่อ
TEST1. HTML ต่อจากนั้น เป็นโปรแกรมเว็บบราวเซอร์เพื่อดูหน้าตาเว็บเพจของเรา
6. การขึ้นบรรทัดใหม่ รูปแบบคำสั่ง <BR>
คำสั่งนี้เป็นคำสั่งในการแสดงผลบนจอภาพของโปรแกรมเว็บบราวเซอร์
แสดงผลในบรรทัดใหม่ หรือเป็นคำสั่งสำหรับบังคับให้ขึ้นบรรทัดใหม่
ส่วนใหญ่ในการใช้คำสั่งนี้จะใช้วางในตำแหน่งสึดท้ายของประโยคโดยต้องการให้แสดงผลประโยคใหม่บรรทัดต่อไป
ผลการรัน จากตัวอย่าง เราจะพบว่าโปรแกรมเว็บบราวเซอร์ตัดคำของข้อความ
ที่แสดงบนจอภาพให้เองโดยอัตโนมัติ แต่บางครั้งโปรแกรมจะตัดคำได้ไม่ถูกต้องในระหว่างบรรทัดแต่ละบรรทัด
การใช้คำสั่งนี้จะเป็นการตัดคำที่เราต้องการขึ้นบรรทัดใหม่ โดยตำแหน่งของการตัดคำที่แสดงบนจอภาพ
ไม่สามารถตัดคำได้ตรงตามความต้องการของเรา หรืออาจจะใช้ในการจัดรูปแบบข้อความในแต่ละบรรทัดให้เป็นระเบียบและสวยงามก็ได้
7. การขึ้นย่อหน้าใหม่ (Paragraph
Tag) รูปแบบคำสั่ง <P>....</P>
เป็นคำสั่งที่สั่งการให้โปรแกรมเว็บบราวเซอร์ขึ้นย่อหน้าใหม่
(Paragraph) ซึ่งโดยปกติแล้วโปรแกรมเว็บบราวเซอร์จะไม่เข้าใจการพิมพ์บรรทัดเปล่า
เพื่อเป็นการเว้นบรรทัด และขึ้นย่อหน้าใหม่หลังจากจบข้อความในบรรทัดแล้ว
การใช้คำสั่ง อาจจะใช้วางต่อท้ายบรรทัดที่พิมพ์เสร็จแล้ว หรือจะวางไว้หน้าบรรทัดที่เราต้องการให้แสดงผลการขึ้นย่อหน้าใหม่ก็ได้
ใช้ได้ทั้งสองวิธีที่เราถนัด ผลการรัน จากตัวอย่าง เราจะพบว่าการใช้คำสั่ง
ในโปรแกรมเว็บบราวเซอร์จะทำการขึ้นบรรทัดใหม่ให้เหมือนคำสั่ง
แต่จะแตกต่างตรงที่ว่าคำสั่ง จะเว้นบรรทัดใหม่ให้อีกบรรทัดหนึ่ง
(คำสั่ง<BR> จะเป็นการขึ้นบรรทัดใหม่โดยข้อความใหม่ที่แสดงผลบนจอภาพในบรรทัดต่อมาจะอยู่ชิดติดกับบรรทัดแรกโดยไม่มีการเว้นบรรทัด)
8. เส้นคั่นบรรทัด
(Horizontal rule) รูปแบบคำสั่ง <HR
เป็นคำสั่งที่แบ่งข้อความบนจอภาพโดยการขีดเส้นแบ่งออกเป็นส่วนๆ
หรืออาจเรียกว่า เส้นคั่น คำสั่งดังกล่าวจะนิยมใช้ในการจัดข้อความที่ต้องการแบ่งออกเป็นตอน
เรื่อง หรือส่วน จะทำให้เกิดความเป็นระเบียบและสวยงามบนเว็บเพจของเรา
ผลการรัน จากตัวอย่าง เราจะพบว่าเส้นคั่นจากคำสั่ง
เป็นเส้นยาวเต็มจอภาพ ถ้าเราต้องการกำหนดความยาว
และความหนาของเส้นคั่น จะต้องใช้คำสั่งดังต่อไปนี้
8.1 กำหนดความยาวของเส้นคั่น โดยการเพิ่มแอตทริบิวต์
WIDTHรูปแบบคำสั่ง WIDTH="number/percentage"
การกำหนดขนาดความยาวของเส้นคั่นทำได้ 2 แบบ คือ - แบบตัวเลขและเปอร์เซ็นต์ของความยาวตามจำนวนจุดพิกเซล
(Pixels) บนจอภาพ การกำหนดให้ตัวเลขมีค่ามากน้อยเท่าใด
เส้นคั่นบรรทัดก็จะมีความยาวหรือสั้นเท่ากับจำนวนตัวเลขที่เรากำหนด
- กำหนดแบบเปอร์เซ็นต์ของความยาว การกำหนดแบบนี้โปรแกรมจะทำการตรวจเช็คขนาดของ
วินโดว์ที่เปิดอยู่ว่ามีขนาดเท่าใด ก็นำค่าดังกล่าวไปคำนวณขนาดความยาวของเส้นคั่นบรรทัดที่เรากำหนด
และจะแสดงผลออกมาทางจอภาพ 8.2 กำหนดความยาวของเส้นคั่น โดยการเพิ่มแอตทริบิวต์
SIZE รูปแบบคำสั่ง
9. การวางตำแหน่งเส้นคั่นบรรทัด โดยใช้แอตทริบิวต์
ALIGN รูปแบบคำสั่ง <HR
ALIGN="LEFT/CENTER/RIGHT">
คำสั่งนี้ใช้ในกรณีที่เราต้องการให้เส้นคั่นบรรทัดแสดงผลทางจอภาพชิดริมซ้าย
ขวา หรืออยู่ตรงกลาง ผลการัน จากตัวอย่าง เราจะเห็นได้ว่าการใช้คำสั่ง
ที่มี แอตทริบิวต์ ALIGN
จะต้องใช้ประกอบกับคำสั่ง WIDTH,SIZE,NOSHADE
เสมอ โดยเฉพาะถ้าเราต้องการให้การแสดงผลชัดเจนเราต้องกำหนดขนาดความยาวของเส้นคั่นบรรทัดด้ว
9.1 เราอาจใช้คำสั่งหมายเหตุเพื่อบอกสิ่งที่เราต้องการ
หรือเพื่อเตือนความทรงจำบางอย่างในไฟล์ HTML
ได้โดยจะไม่แสดงผลในโปรแกรมเว็บบราวเซอร์
9.2 เราสามารถกำหนดขนาดของเส้นคั่น โดยใช้คำสั่งแอตทริบิวต์
SIZE และ WIDTH
ตามคำสั่ง HR
บทสรุป
การออกแบบเว็บเพจด้วย HTML นั้นจะต้องใช้ภาษาคำสั่งต่างๆของ
โปรแกรม HTMLว่าแต่ละคำสั่งทำงานอย่างไรให้ดีเสียก่อน จึงค่อยลงมือเขียน
โปรแกรมภาษา HTML มีลัษณะเป็น Interpreter ที่สามารถตอบโต้กับผู้ใช้งานทันทีโดยไม่ต้องรอให้เขียนโปรแกรมให้เสร็จสมบูรณ์ก่อน
เหมือนอย่างเช่นโปรแกรมภาษาปาสคาล (Pascal) พื้นฐานหลักโดยทั่วไปของ
HTML คำสั่งส่วนใหญ่จะเป็นค ู่ จะมีบางคำสั่งที่มีรูปแบบเพียงตัวเดียว
โดยเป็นตัวเปิดของคำสั่งจะอยู่ในเครื่องหมาย <
> และตัวปิดคำสั่งจะอยู่ในเครื่องหมาย
</ > ซึ่งจะมีแสลซอยู่ข้างหน้า
ในโปรแกรมภาษา HTML ไม่มีระบบตรวจสอบความถูกต้องของการเขียนโปรแกรม
(Debug) ดังนั้นไม่ว่าจเเขียนคำสั่งถูกหรือผิด โปรแกรมจะไม่มีการเตือนและสนใจ
เช่น ถ้าเราพิมพ์คำสั่งผิด โปรแกรมจะไม่สามารถรันความผิดพลาด แต่จะมองเห็นคำสั่งที่ผิดเป็นข้อความที่ต้องการจะให้นำไปแสดง
ดังนั้นขณะเขียน HTML ควรหมั่นตรวจสอบไฟล์ที่เขียนกับเว็บบราวเซอร์อยู่ตลอดเวลา
โปรแกรมภาษา HTML สามารถเขียนขึ้นเพื่อควบคุมเว็บเพจได้อย่างมากมายตามแต่ผู้ใช้
จะสามารถนำ HTML ไปดัดแปลงใช้งานได้ตามความต้องการของผู้ใช้
**บทความบางส่วนได้มาจากหนังสือการออกแบบเว็บกราฟฟิกด้วย
HTML ซึ่งผมก็ได้นำมาเผยแพร่เพื่อเป็นวิทยาทานเล็กน้อย**
ห้ามมิให้นำไปทำการเพื่อประโยชน์ใดๆ
ส่วนบุคคล มิฉะนั้นท่านจะต้องได้รับโทษตามบทบัญญัติฏฎหมายสูงสุด
ท่านสามารถอ่านข้อมูลเต็มได้จากหนังสือ
การออกแบบเว็บกราฟฟิกด้วย HTML อาจารย์เยาวภา
สงวนวรรณ
และวิทยา สงวนวรรณ HTML
3.2 กรุงเทพมหานคร : โรงพิมพ์บริษัทเพริสท์ แปซิฟิกมีเดีย 2540
 HOME
HOME
© All
Right Reserved
1/1/2001
|